
Google’s Core Web Vitals are a hot topic in e-commerce. They promise better rankings, faster sites, and happier users. But here’s the catch: optimising for these metrics without understanding your audience can feel like shooting in the dark. Let’s break down what Core Web Vitals really mean, how to use real data to improve, and why they’re worth the effort.

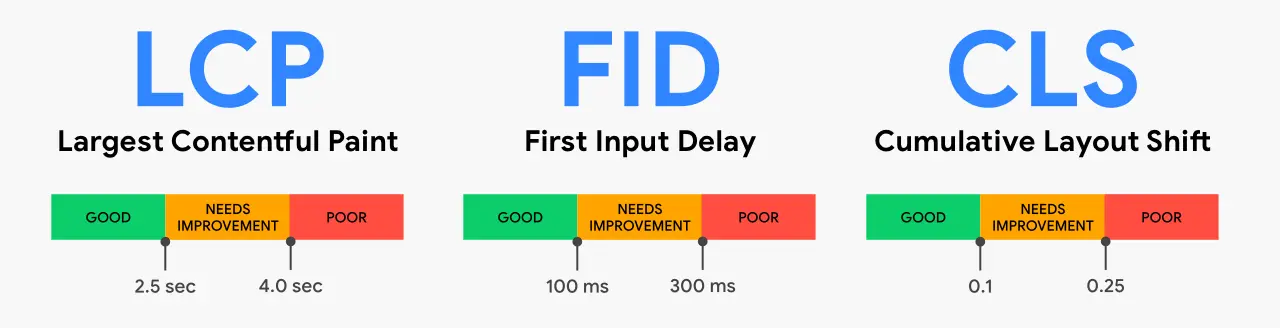
Core Web Vitals are a set of user experience (UX) metrics defined by Google. They focus on three key areas:
Google has made it clear: passing these metrics is a ranking factor. While no one knows how much it impacts rankings, it’s a positive influence that can help boost your visibility on search engine results pages (SERPs).
Here’s where it gets tricky. Google tests Core Web Vitals in a controlled lab environment, using fixed parameters that don’t reflect the variety of real-world user experiences. This is like optimising your car’s emissions for a lab test while ignoring what happens on the road - a problem Volkswagen infamously encountered.
The Solution: To truly optimise your site, you need both lab data and field data. Lab data gives you a starting point, but field data - collected from real users on actual devices - shows you how your site performs in the wild.
Real User Monitoring (RUM) tools collect Core Web Vitals data from actual site visitors, considering their devices, browsers, and network conditions.
For example:
RUM tools, such as RumVision, provide actionable insights by aggregating field data, breaking it down by page type (e.g., homepage vs. product page), and highlighting problem areas.
Here’s how you can start leveraging RUM to improve your Core Web Vitals:
You have two options:
Add a small snippet of code to your site to start collecting data. This process is similar to integrating Google Analytics.
Most RUM tools provide automated alerts and weekly summaries. These reports highlight changes in your Core Web Vitals and flag any regressions.
Once you identify specific issues (e.g., slow LCP on product pages), focus on solving them. Optimisations might include enabling lazy loading, fixing caching issues, or reducing image sizes.
Optimising Core Web Vitals isn’t just about pleasing Google - it’s about creating a better user experience, which directly impacts your bottom line.
Your customers’ devices, browsers, and network conditions vary widely based on demographics, geography, and purchasing power. RUM tools help you understand these variations, so you can tailor your optimisations accordingly.
Not all pages perform the same. Your homepage might be lightning-fast, but your product detail pages or marketing campaign URLs could be dragging down your overall performance. RUM helps you pinpoint these discrepancies.
Faster, more stable websites lead to happier users, higher engagement, and better conversion rates. A smoother experience keeps customers on your site longer, reducing bounce rates and improving sales.
We recently worked with a merchant who had a high-traffic site bogged down by slow load times on campaign URLs. Their marketing efforts brought in significant traffic, but parameters in their URLs (e.g., “?utm_source=google”) bypassed caching systems, causing delays.
Using RUM data, we identified the issue, implemented a caching fix, and immediately improved load times for campaign traffic. This optimisation not only enhanced user experience but also boosted their ad ROI.
Here are some practical tips for improving your Core Web Vitals:
Core Web Vitals aren’t just a technical checklist - they’re a powerful tool for aligning your site’s performance with your customers’ expectations. By investing in the right monitoring tools and acting on data-driven insights, you’re not just improving your Google rankings; you’re creating a faster, more enjoyable shopping experience that keeps customers coming back.
Discuss with David how to improve your website's performance and align it with customer expectations.
