
Imagine launching a new feature on your live e-commerce site only to realise that it breaks half of your website’s functionality, causing downtime, customer frustration, and loss of sales. This is a nightmare scenario for many online businesses. However, it's also completely avoidable. The hero that could have saved the day? A well-configured staging environment.
In the fast-moving world of e-commerce, time and trust are critical. Each second your site is down or malfunctioning, you're not only losing revenue but also eroding customer trust and potentially harming your brand reputation. Unfortunately, many e-commerce brands skip the staging step in a rush to deploy new features or fixes. But skipping this essential process is like playing with fire. In this blog, we will delve into why a staging environment is an essential part of any successful e-commerce operation, how it works, and what best practices will help you get the most out of it.
A staging environment is a mirror copy of your live (production) website or application, but it's completely isolated from real-world customers and transactions. It allows you to test updates, changes, and new features without affecting the live site. In a staging environment, all the front-end and back-end features of your e-commerce platform work just like they do on your live site, except that everything happens in a sandboxed mode where no real customer data is affected, no payments are processed, and no customer-facing issues are exposed.
The ability to safely test changes before pushing them to your live environment is invaluable. Any bugs or errors that might emerge can be identified and fixed in staging, ensuring they don’t impact your real-world operations. Think of it as a controlled environment where you can validate that everything works as expected before going live.
In e-commerce, downtime equals money lost. A site malfunction can be disastrous, particularly if it happens during high-traffic periods such as a sale, holiday season, or product launch. Here’s how a staging environment helps reduce the risk of downtime and other costly issues:
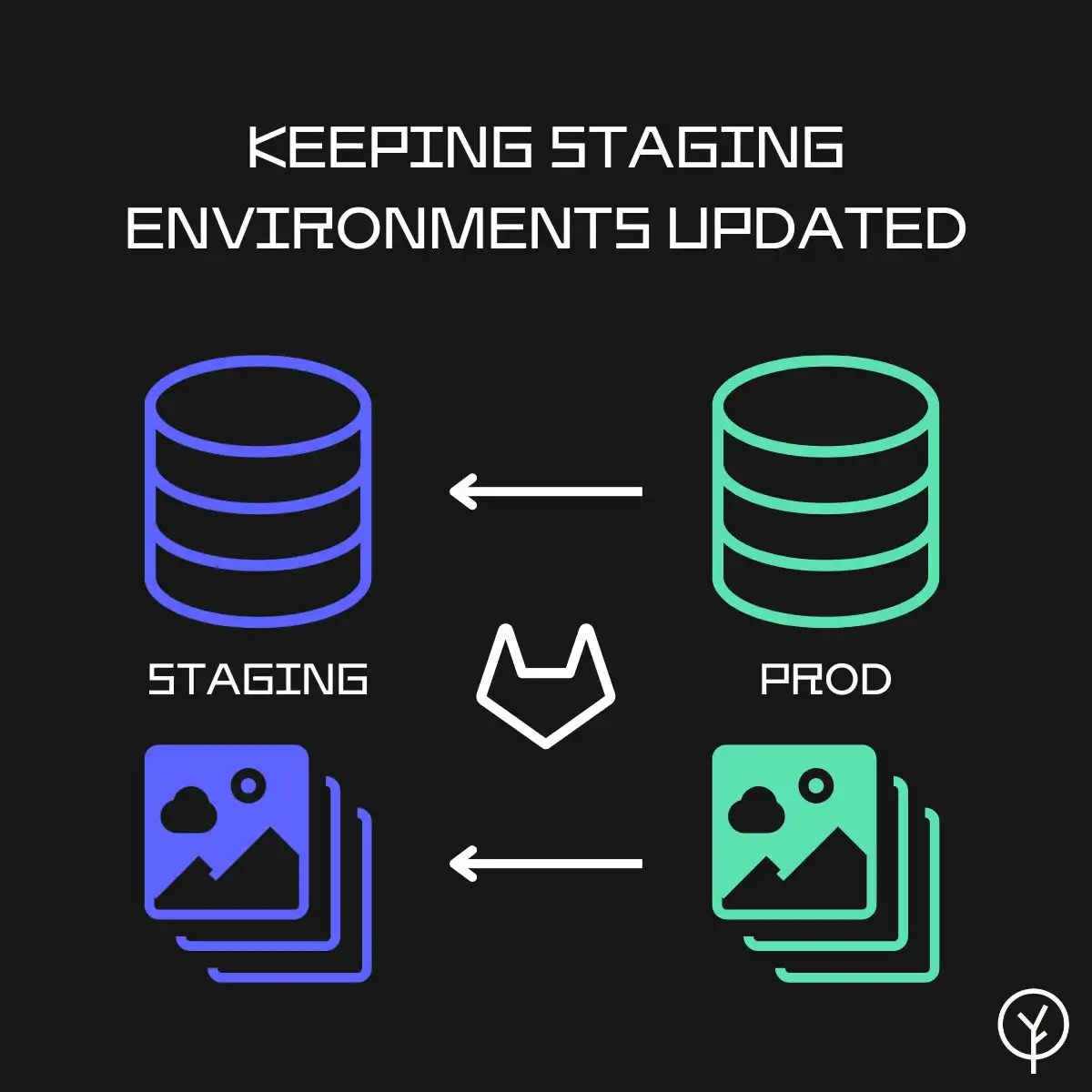
One of the most common pitfalls in using a staging environment is failing to keep it up to date with the production (live) site. Over time, your live site will naturally evolve as new products, categories, or content are added. If your staging environment doesn’t mirror these changes, you risk testing in an environment that no longer reflects the reality of your live system. This can lead to misleading test results, allowing bugs or issues to slip through to the production environment.
To avoid this, we recommend building a staging-production sync into your development workflow. This ensures that every time you test something in staging, you’re working with the most up-to-date version of your data, content, and code. For example, if your product catalog changes frequently, you’ll want to sync your staging environment regularly — maybe weekly or monthly — so that your tests accurately reflect the state of your e-commerce site.

Regular syncing ensures that your tests in the staging environment mirror the exact state of your live site, helping to catch any potential issues before they impact your customers.
While the concept of a staging environment is relatively simple, clients often have questions about how it fits into their overall workflow. Here are some of the most common:
This depends on how frequently your live site changes. If you frequently add new products, features, or integrations, syncing more regularly, perhaps once a week is a good idea. For sites with fewer updates, a monthly or quarterly sync might be sufficient.
When it comes to payment systems, we always ensure that payment providers are put into test mode within the staging environment. This allows us to process "dummy" transactions to ensure the entire payment workflow is functioning correctly without actually transferring any real money.
It’s worth clarifying that staging is different from a development environment. The development environment is where developers write and test their code. It’s generally only accessible to the development team. Staging, on the other hand, is where clients and developers can jointly review the near-final version of the site before it goes live.
At our agency, we never skip the staging step. For every feature, every bug fix, and every integration, we test first in the staging environment. Our workflow is designed to ensure that nothing reaches your live site until it has been thoroughly tested, approved, and validated by both our team and you, the client.
We take the time to deploy the changes to a staging environment, allowing you to verify that everything works as expected. We don’t move forward until you sign off on the updates. Once you approve, we carefully manage the transition from staging to production, ensuring that nothing is left to chance. This process dramatically reduces the risk of post-deployment issues.
Here are some best practices that we recommend when using a staging environment:
A staging environment is not a luxury — it's a necessity for any e-commerce brand serious about delivering a seamless customer experience. By providing a safe, isolated environment where updates and changes can be rigorously tested, you dramatically reduce the risk of downtime, broken features, and customer dissatisfaction. In today’s hyper-competitive e-commerce landscape, you can’t afford to skip this critical step.
So, if you’re serious about minimising risk and maximising uptime, a well-maintained staging environment is your best line of defence. With the right processes in place, like regular syncing and thorough testing, you’ll have the confidence to deploy updates knowing that your live site will stay stable, secure, and high-performing.
Arrange a non-binding appointment with Matthias
